ドメイン取得およびSSL/TLSサーバ証明書取得しWebサイト(EC2:Tomcat+RDS)を構築する
Route53でドメイン取得し、CertificateManagerによりWebサーバに対するSSL/TLSサーバ証明書を取得し、WebサイトをEC2:TomcatとRDSで構築する。
目次
1.概要
Route53で新規ドメインを取得し、
CertificateManagerによりWebサーバ(www)に対するSSL/TLSサーバ証明書(無償)を取得する。
サーバ証明書をELB(ALB)に設定し、マルチAZ構成かつHTTPSでアクセス可能なWebサイト(EC2:Tomcat+RDS)を構築する。
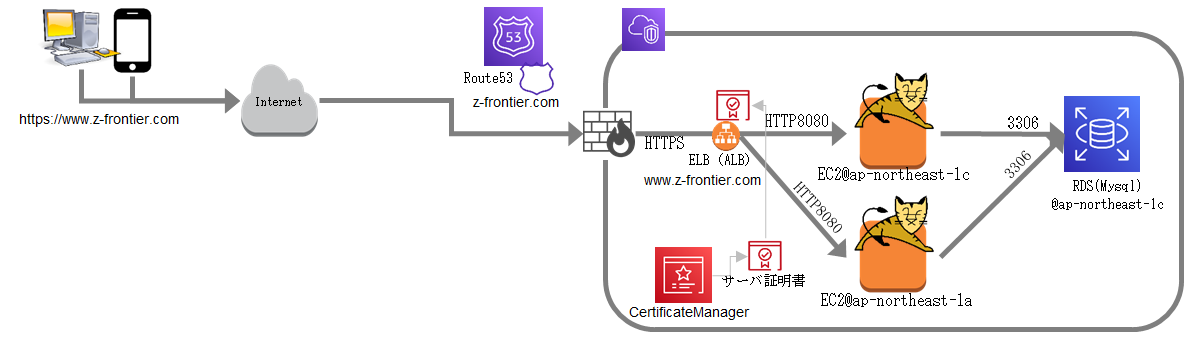
2.構成図
構成図は以下の通り。

3.構築手順
以下手順で構築する。
3-1.EC2インスタンスを作成する
以下の構成でEC2インスタンスを作成する。
| AMI | CentOS Linux 7 x86_64 HVM EBS ENA 1805_01 |
| インスタンスタイプ | t2.micro |
| サブネット | ap-northeast-c1 |
| 自動割り当てパブリック IP | 有効 |
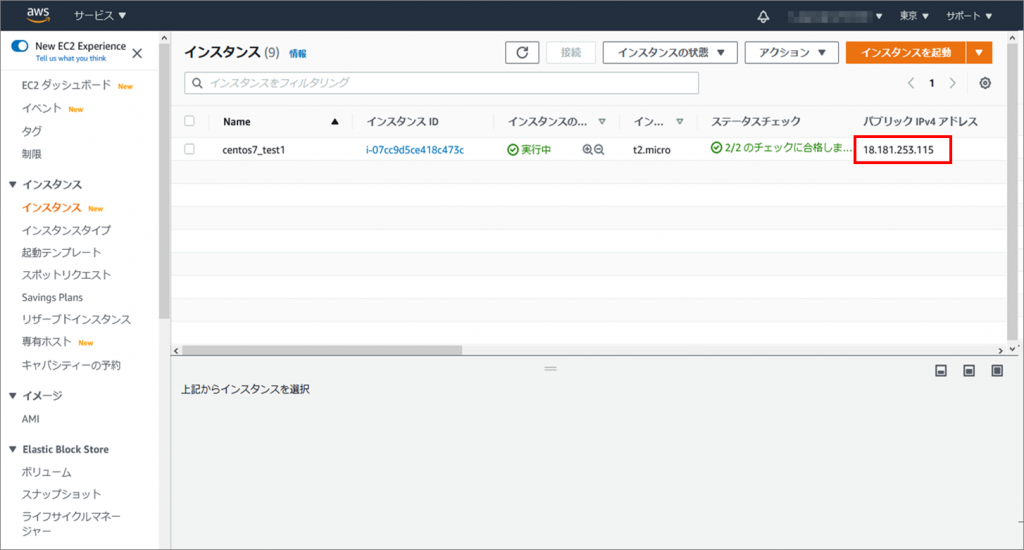
パブリックIPを控える。※起動する毎に動的に変更される

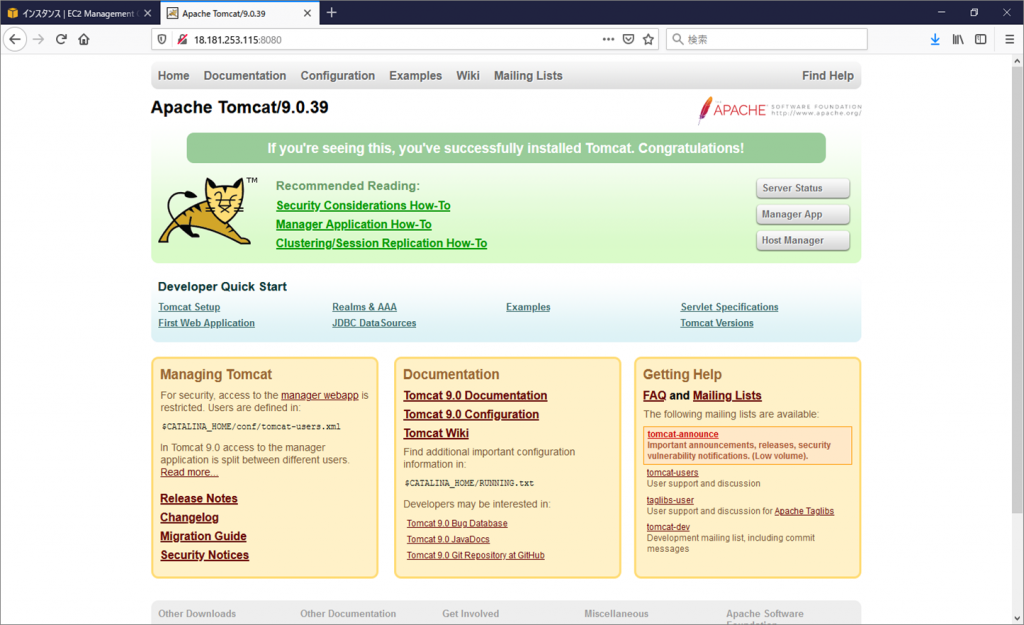
EC2インスタンスCentOSへJava及びTomcatを導入し、パブリックIPでアクセス可能であることを確認する

サンプルwarファイルを作成しておき、tomcatにデプロイする。(以下はjspファイルのみ抜粋)
サンプルwarでは以下を表示させることとした。
- サーバ上の現在日時
- サーバのホスト名
<!DOCTYPE html>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
response.setHeader("Cache-Control","no-cache");
response.setHeader("Pragma","no-cache");
response.setDateHeader ("Expires", 0);
%>
<html>
<head>
<meta charset="UTF-8">
<title>HelloWorldApp</title>
</head>
<body>
<body>
<p><%= new java.util.Date() %></p>
<p><%= java.net.InetAddress.getLocalHost().getHostName() %></p>
</body>
</html>
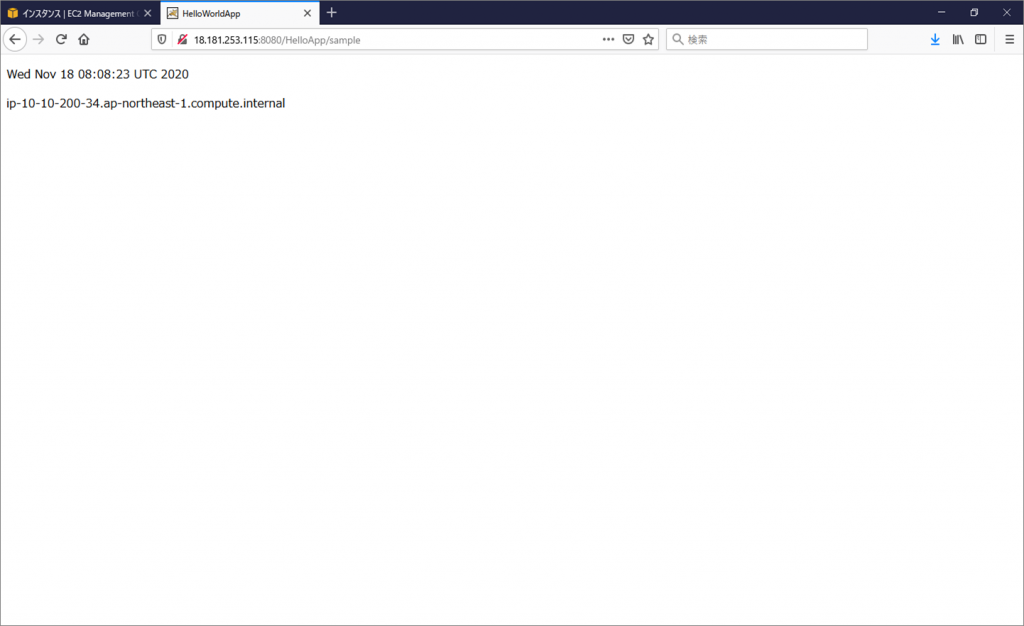
サンプルアプリへアクセスできることを確認する

3-2.RDSインスタンスを作成する
以下の要領でRDSインスタンスを作成する。
| エンジンのタイプ | MySQL |
| エディション | MySQL Community |
| バージョン | MySQL 8.0.20 |
| DBインスタンスクラス | db2.t2.micro |
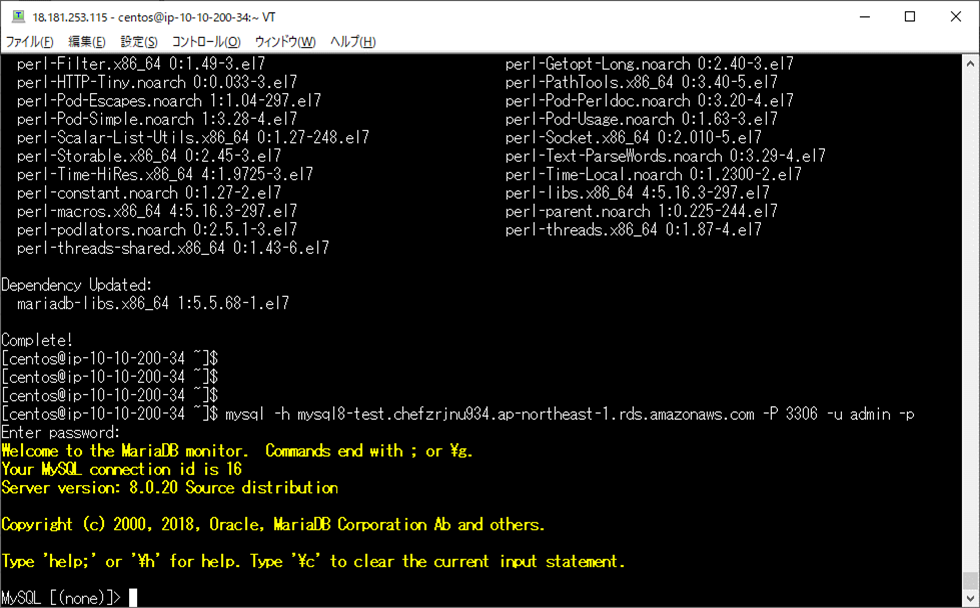
RDSの構築が完了したらEC2からRDSへログインし、テーブル作成をする。
RDSのエンドポイント名をコピーする。

EC2にログインし、必要なパッケージをインストールする。
sudo yum -y install mysqlmysqlコマンドにて接続し、テーブル作成、データ登録する。
以下の要領でDB設定を行った。
- M_USERというテーブルを作成
- ユーザID、ユーザ名を列として持つ
- テストデータとして “t_yamada”, “山田太郎”を登録

以下ソースコードからwarファイルを作成しておき、EC2上のtomcatにデプロイする。
※ServletにてDB接続を行い、ユーザ名を取得するようにした。
@WebServlet("/sample")
public class HelloWorld extends HttpServlet{
private static final long serialVersionUID = 1L;
public void doGet(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException{
String url = "jdbc:mysql://mysql8-test.chefzrjnu934.ap-northeast-1.rds.amazonaws.com:3306/mysql_test1";
String user = "*******";
String password = "************";
String sql = "SELECT USER_ID, USER_NAME FROM M_USER WHERE USER_ID=?";
String sqlResult = "";
try {
Class.forName("com.mysql.jdbc.Driver");
try (Connection con = DriverManager.getConnection(url, user, password)) {
try(PreparedStatement ps = con.prepareStatement(sql)) {
ps.setString(1, "t_yamada");
try(ResultSet rs = ps.executeQuery()) {
if (rs.next()) {
sqlResult = rs.getString("USER_NAME");
}
}
}
}
} catch(Exception ex) {
ex.printStackTrace();
}
request.setAttribute("msg", sqlResult);
RequestDispatcher dispatcher = request.getRequestDispatcher("/WEB-INF/jsp/Hello.jsp");
dispatcher.forward(request,response);
}
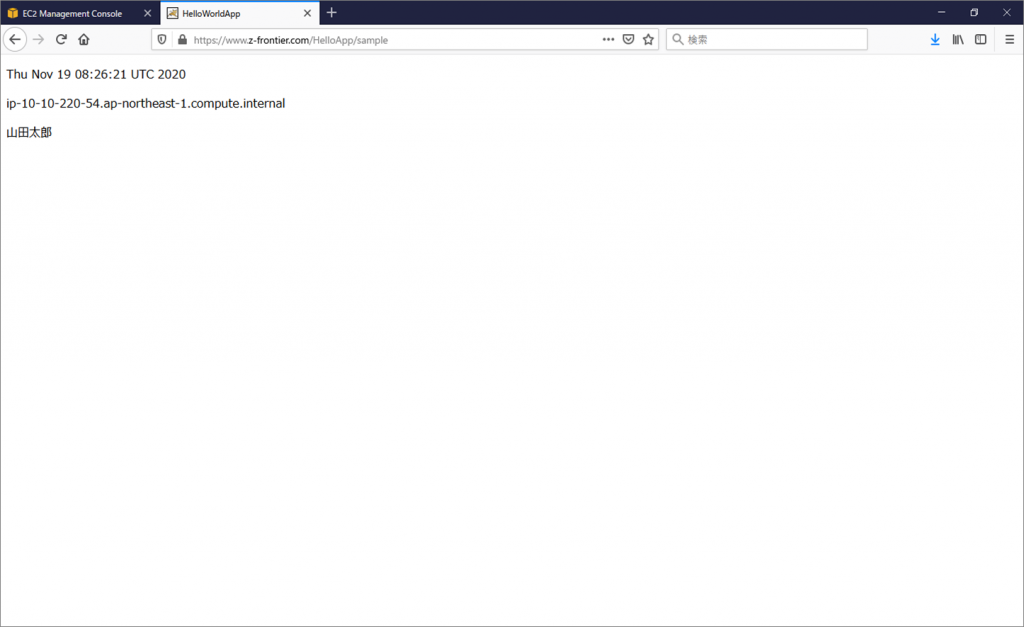
}サンプルwarでは以下を表示させることとした。
- サーバ上の現在日時
- サーバのホスト名
- ServletでDB接続を行い取得したユーザ名
<!DOCTYPE html>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
response.setHeader("Cache-Control","no-cache");
response.setHeader("Pragma","no-cache");
response.setDateHeader ("Expires", 0);
%>
<html>
<head>
<meta charset="UTF-8">
<title>HelloWorldApp</title>
</head>
<body>
<body>
<p><%= new java.util.Date() %></p>
<p><%= java.net.InetAddress.getLocalHost().getHostName() %></p>
<p><%= request.getAttribute("msg") %></p>
</body>
</html>
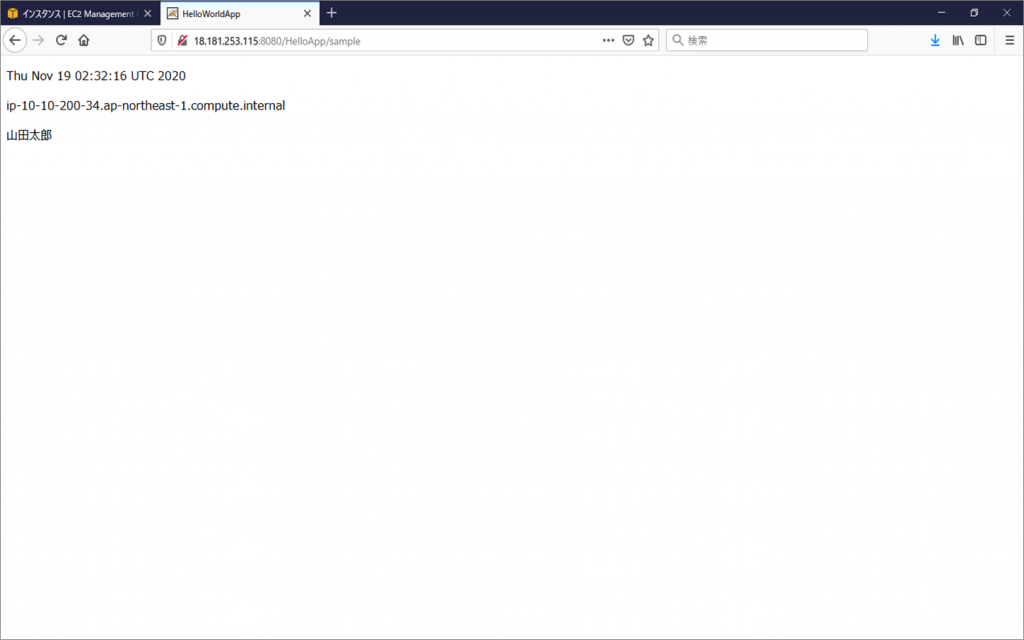
EC2にwarファイルを配布してブラウザからアクセスし、動作を確認する。

3-3.ALBを設定する
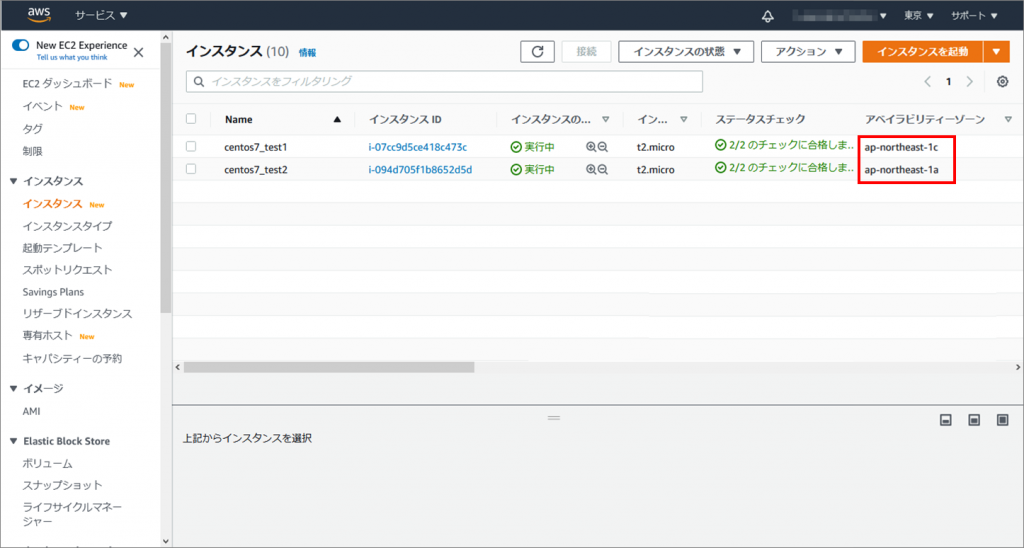
ALBにて負荷分散をさせるため、EC2インスタンスを複製する。
その際、アベイラビリティゾーンは別となるように構築する。

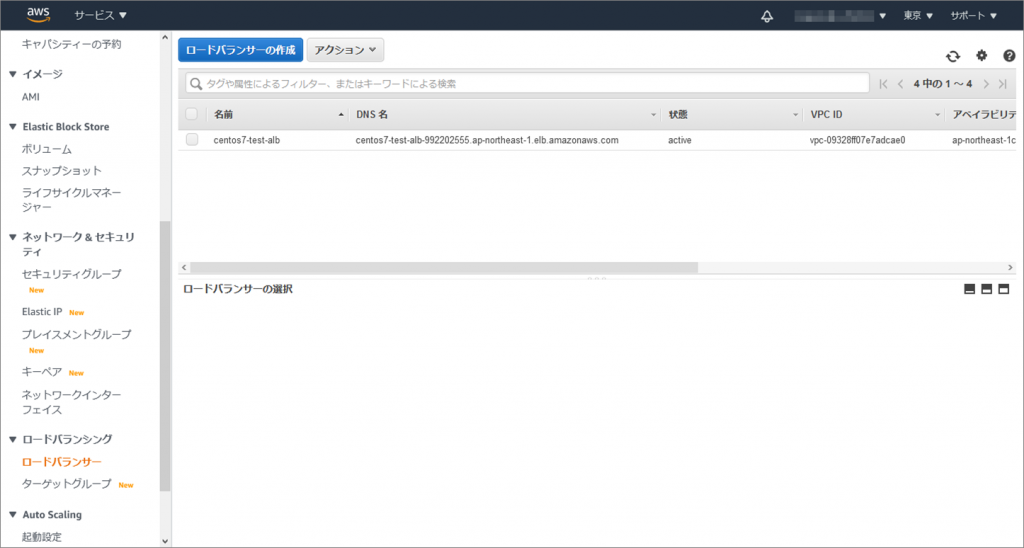
ALBを以下の要領で作成する。
| ロードバランサーの種類 | Application Load Balancer |
| ルーティングの設定(プロトコル) | HTTP |
| ルーティングの設定(ポート) | 8080 |
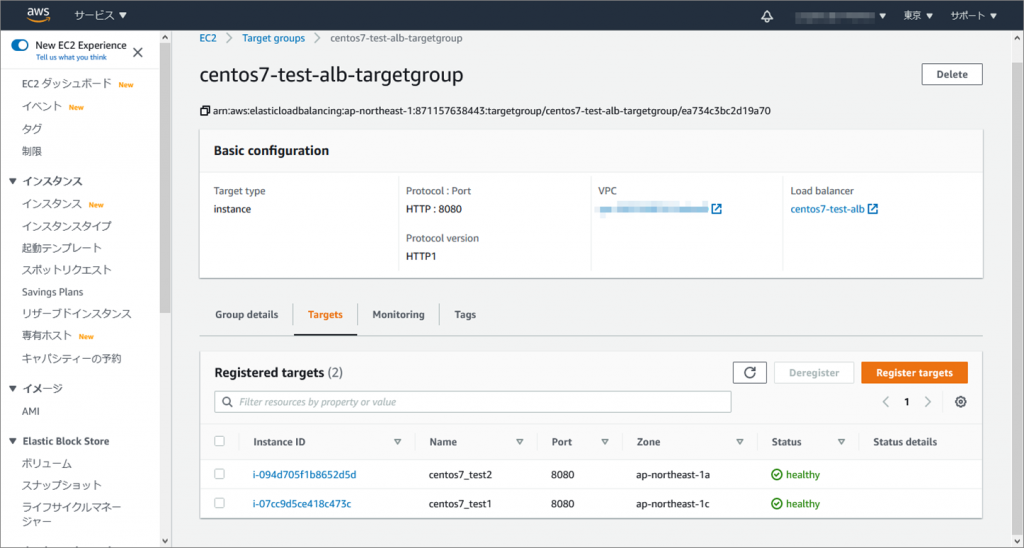
ALBのtargetsを参照し、アベイラビリティゾーンが別となっていること、ステータスがhealthyとなっていることを確認する。

ALBのエンドポイント名をコピーする。

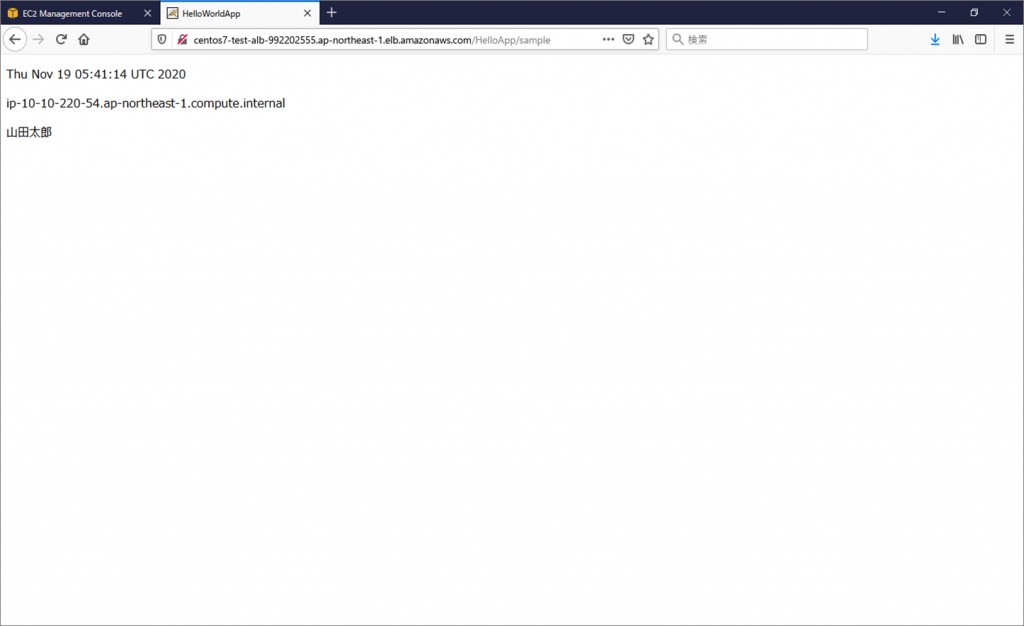
ブラウザのURLにてコピーしたエンドポイント名を指定し、アクセスする。サンプルwarの画面にEC2のホスト名が表示された。

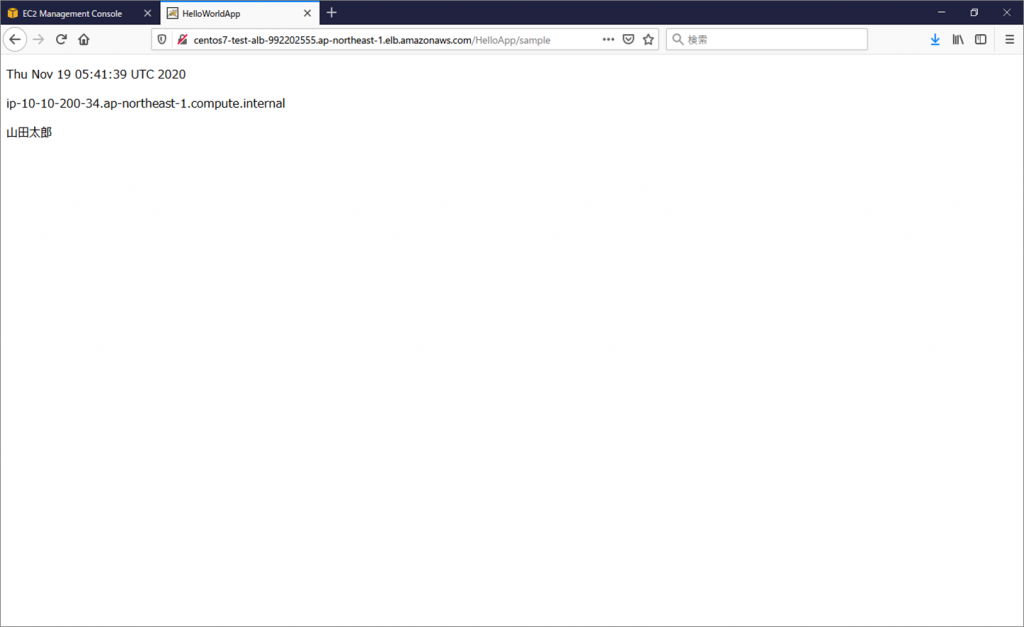
もう一度アクセスすると、ラウンドロビンされてもう一方のEC2のホスト名が表示された。

3-4.Route53にてドメインを入手する
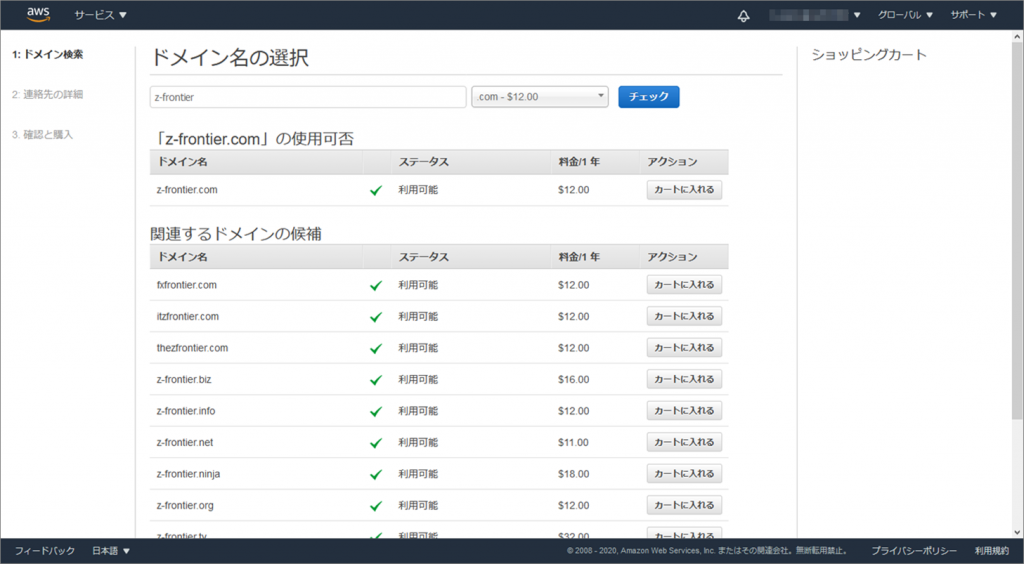
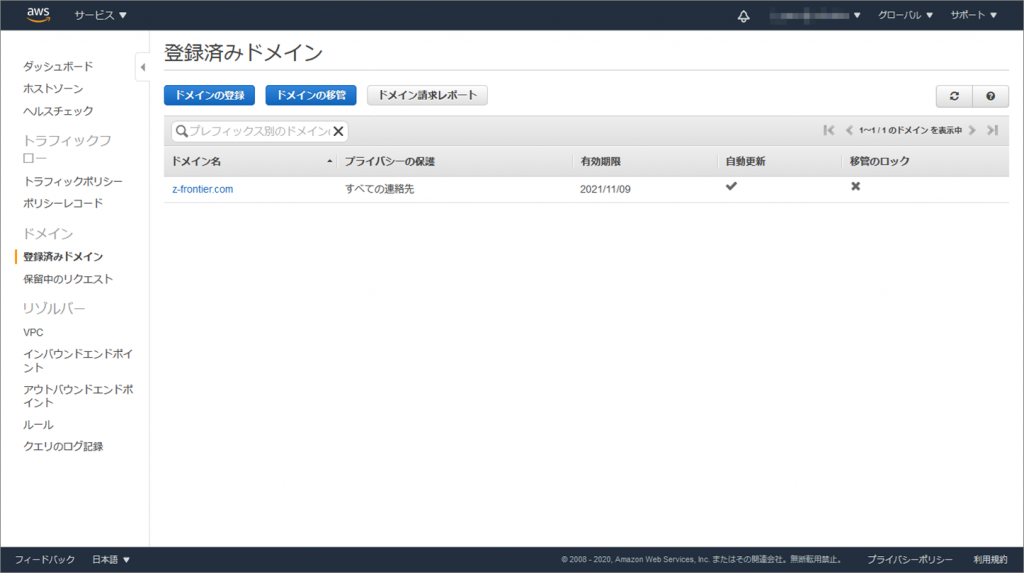
AWSでドメインを購入する。今回は「z-frontier.com」とする。

必要な情報を登録するとメールが届き、メールのリンクをクリックすると登録が完了する。

使えるドメインとして登録された。

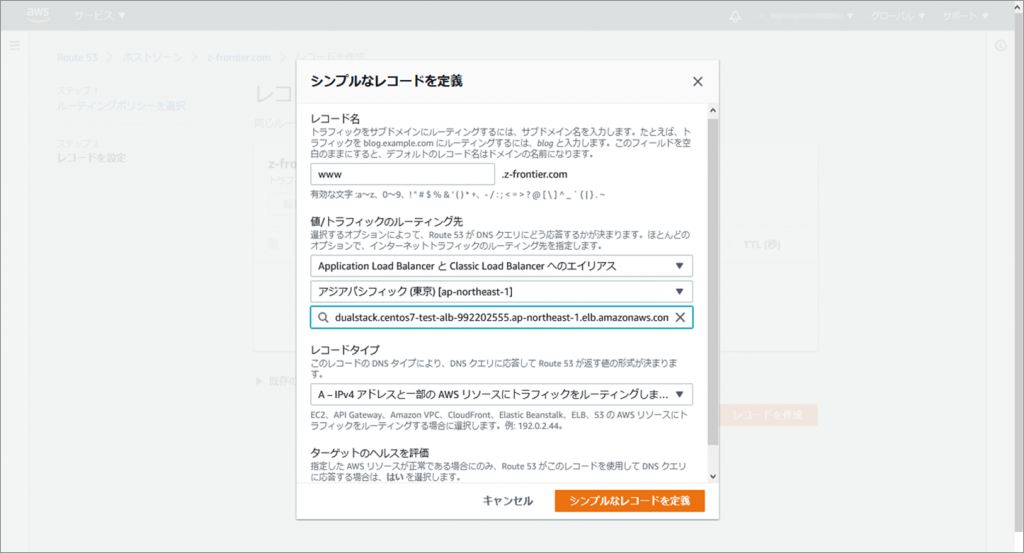
ドメインに対してシンプルルーティングレコードを追加し、ALBへルーティングするよう設定する。

3-5.CertificateManagerでサーバ証明書を発行する
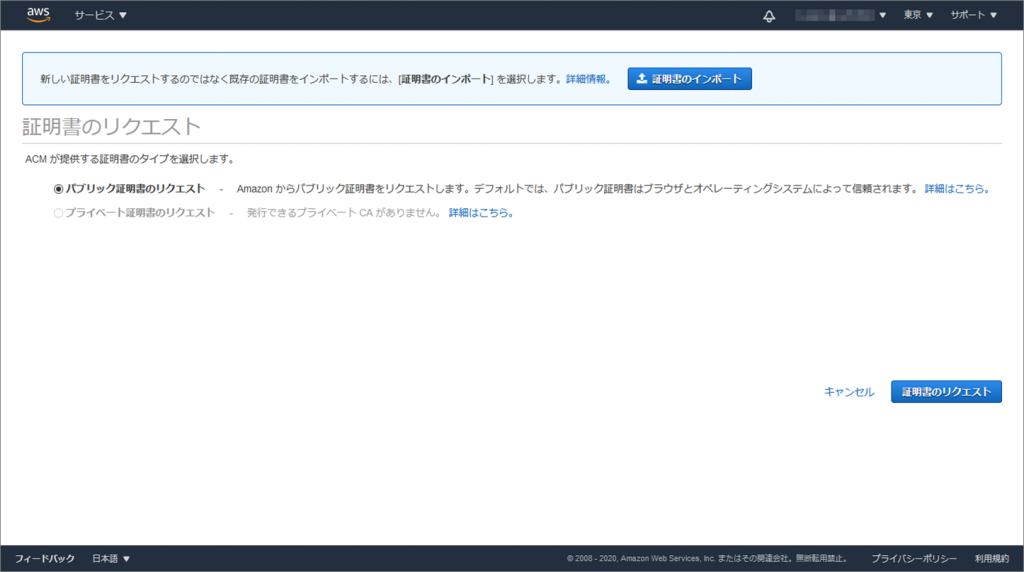
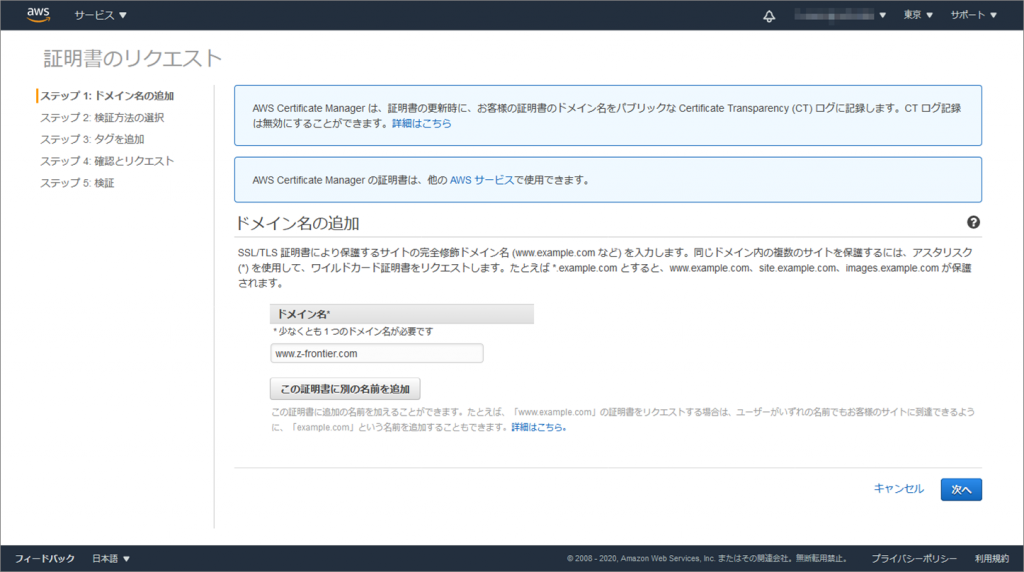
CertificateManagerにて証明書のリクエストをする。

証明書とドメイン名を紐づけする。

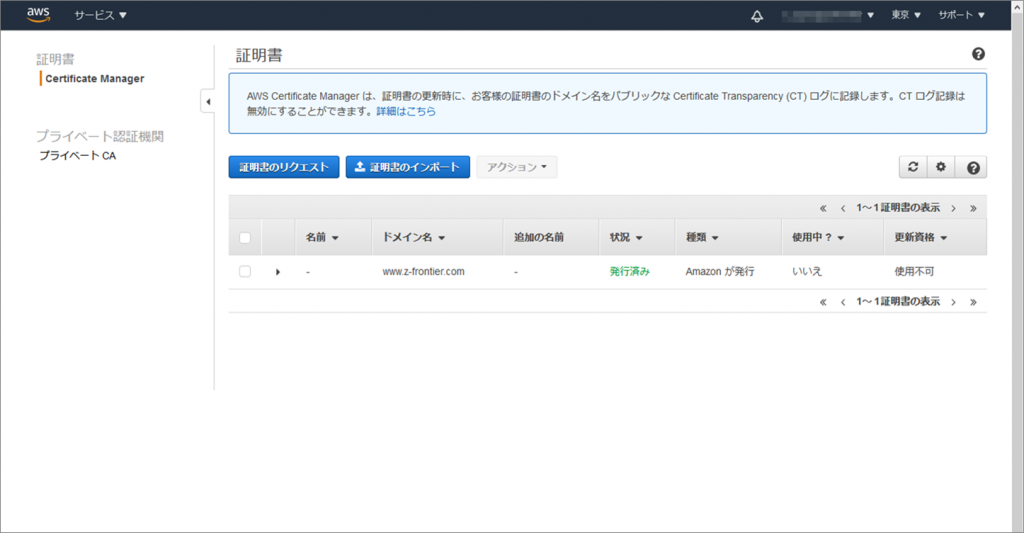
登録完了。

3-6.ALBの設定修正と動作確認
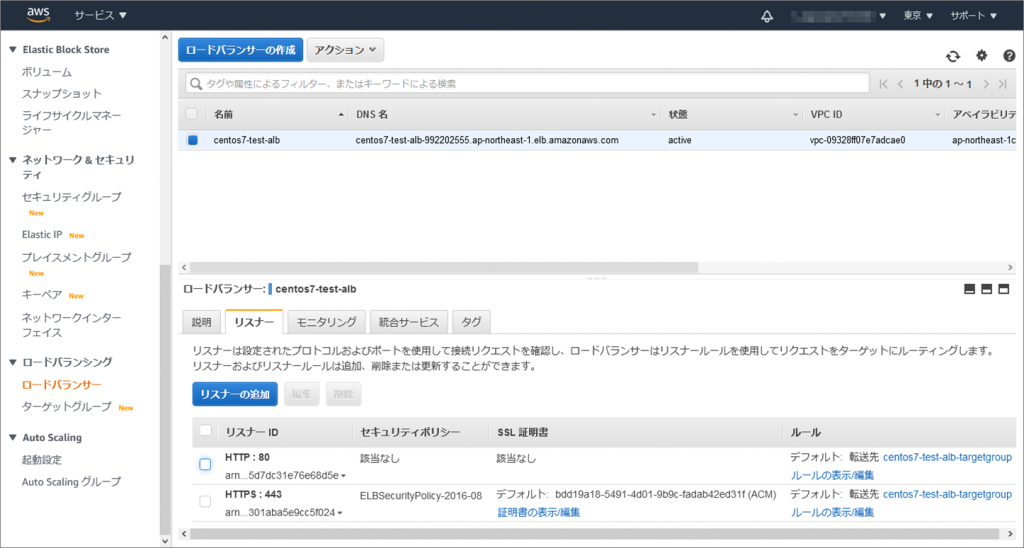
ALBに対して、HTTPSからの接続が可能なようにリスナーを追加する。

ブラウザでhttps://www.z-frontier.comでアクセス可能なことを確認する。

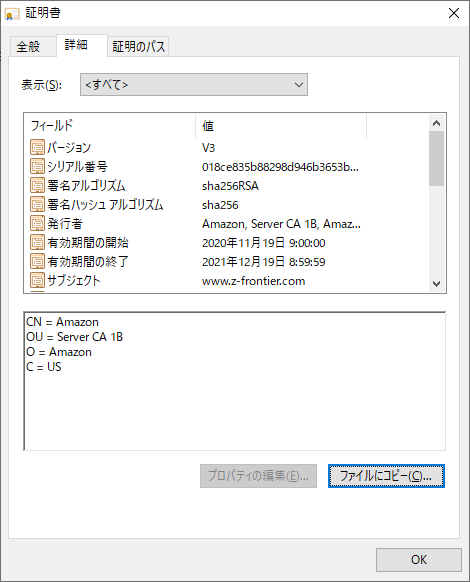
ブラウザからサーバ証明書の詳細情報を確認してみると以下のようになっている。

httpでの経路は不要なので、リスナーを削除する。

以上。

